
※日本マーケティングリサーチ機構調べ、2022年11月期プログラミング教材に関する指定領域における市場調査・2022年11月期・12月期ブランドのイメージ調査
Society5.0を見据えた
情報活用能力を
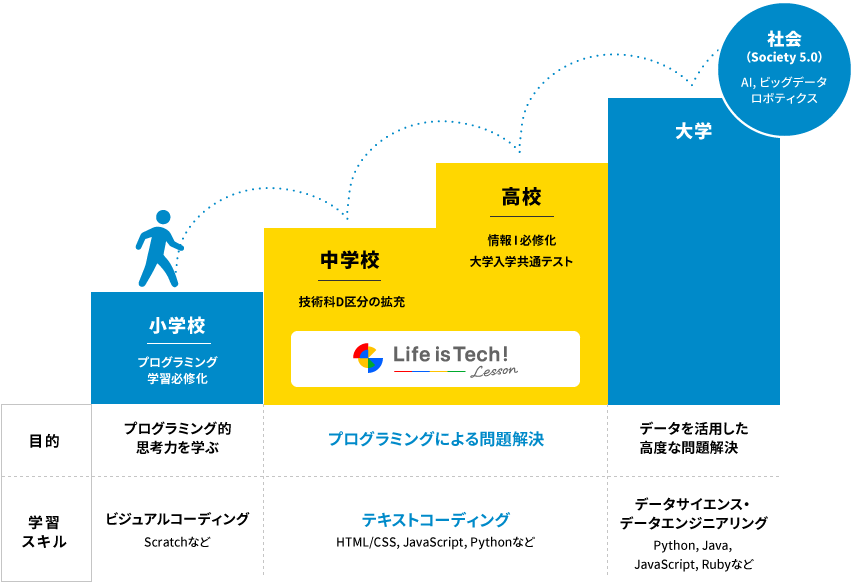
2020年〜22年にかけて改訂された学習指導要領では、Society5.0社会に向けて、小中高大を通じた段階的な情報学習がデザインされています。
ライフイズテック レッスンは、中学校・高校での学習段階に最適な教材として開発されました。
ステップアップの段階

学びに、つくるよろこびを
ライフイズテック レッスン最大の特徴は、WebサイトやAIレジなどを
実際に作りながらプログラミングを学ぶ教材設計。
楽しく学べて、高い学習効果が得られます。

先生向けのツールや機能も充実
ライフイズテック レッスンは、先生の味方でもあります。
業務効率化だけでなく、生徒ひとり一人の進捗や学習定着度を見ながら個別最適な指導が可能に。

導入も簡単・安心
ライフイズテック レッスンなら、導入も授業進行も簡単・安心。
学ぶ・教えるが変わります

メディア掲載実績

運営会社ライフイズテックについて
ライフイズテックは
 の
の
中高生向けIT・プログラミング教育事業者です。
おかげさまで国内外さまざまなアワードを受賞しています
おかげさまで国内外さまざまなアワードを受賞しています











